
Divi Theme – Sekundäre Menüleiste ausblenden
Die Sekundäre Menüleiste ist Standardmäßig bei Divi Theme aktiviert und es gibt keine Option diese einfach auszublenden. Dies musste ich leider feststellen, nachdem ich längerer Zeit eine neue Webseite erstelle. Die Sekundäre Menüleiste macht sicherlich in vielen Fällen Sinn und ggf. hätte ich sie nur optisch anpassen müssen. Für das Design was mir im Kopf herumschwirrt möchte ich sie erst einmal entfernen.
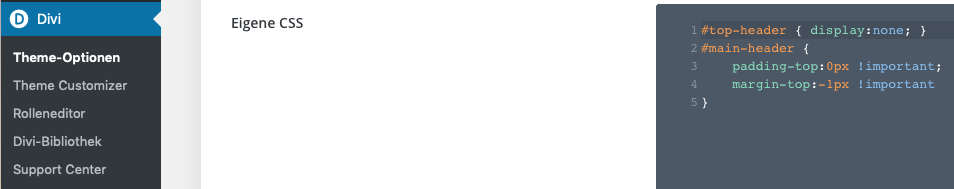
Der weg dahin ist auch ganz einfach. In WordPress in die Divi Optionen gehen (Divi > Theme-Optionen) und im Feld „Eigene CSS“ folgenden Code ergänzen:
#top-header { display:none; }
#main-header {
padding-top:0px !important;
margin-top:-1px !important
}Danach nur noch speichern und voilà, die sekundäre Menüleiste ist verschwunden.
Hauptmenü ausblenden
Da ich mir für die neue Webseite auch überlege Landingpages zu erstellen, bietet es sich doch an, den Code so zu erweitern, dass das Hauptmenü, welches aus dem primären und dem sekundären Menü besteht, ausgeblendet wird.
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}Achtung! Wenn der Code so in den Divi Optionen als eigenes CSS gespeichert wird, verschwindet auf alle Seiten der Homepage das Menü.
Hauptmenü nur auf mobilen Geräten ausblenden
/* Versteckt das Divi Hauptmenue auf mobilen Endgeräten */
@media (max-width: 767px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}
Hauptmenü nur auf PC ausblenden
/* Versteckt das Divi Hauptmenue auf PCs */
@media (min-width: 768px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}
Hauptmenü auf einer einzelnen Seite ausblenden
/* Hide header on home page */
.page-id-238170 #main-header { display:none; }
.page-id-238170 #page-container {
padding-top:0px !important
}Auch dieser Block für eine einzelne Seite wird in den eigenen CSS in den Divi Theme-Optionen gespeichert.
page-id herausfinden

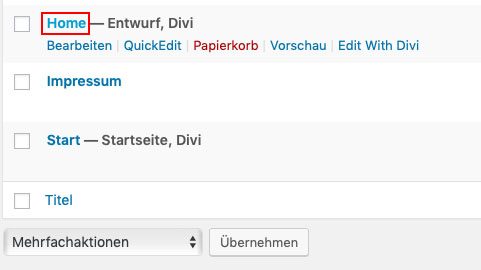
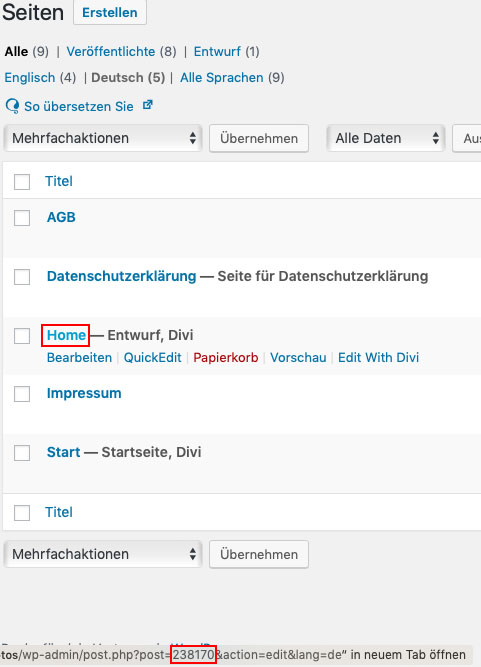
Geht einfach zu euren Seiten, wählt diejenige Seite aus, bei der das Menü entfernt werden soll. Aus dem Link lässt sich die Page ID ablesen (post=XXX).
Wo füge ich die CSS Codeschnipsel ein ?
Die gezeigten Codeschnipsel können alle in den Divi Optionen (Divi > Theme-Optionen) und im Feld „Eigene CSS“ eingefügt werden: